¿Quieres hacer que gadget solo se muestre en la página principal de tu blog de blogger y cuando un usuario valla a un post no
se muestre el widget? Yo te voy a enseñar a hacerlo.
Muchos bloggeros quieren mostrar un widget de slideshow, fotos, temas
destacados o widgets en su sidebar, etc. Pero solo quieren que les parezca en
su página principal y no lo quieren mostrar cuando el usuario habrá cualquier
post de su blog. Es un truco para blogger muy simple ademas que nos Ahorra espacio
y hace un desempeño de su blog como un diseño web profesional.
Inicia sesión en blogger y da un clic en “Diseño”
¿Como ocultar un widget en blogger? Busca el widget que quieras implementar este truco, por
ejemplo, yo quiero que aparezca en mi página principal solo un widget que
contiene un anuncio y no quiero mostrarlo al momento de abrir
cualquier post. Ustedes podrán hacer este truco para blogger con cualquier
widget que ustedes quieran.
Ahora lo que are es buscar el Id de mi widget, lo voy hacer
dando un clic derecho donde dice “Editar”, al dar un clic derecho les mostrara
una ventana en su navegador y van a dar un clic donde dice “Copiar dirección
del enlace”. Una vez hecho esto, abre una página en Word o un blog de notas y
pégalo, el código que pegaras en Word o en tu blog de notas se verá así:
http://www.blogger.com/rearrange?blogID=23034056867142304504&widgetType=HTML&widgetId=HTML30&action=editWidget§ionId=col1
Bueno, una vez hecho esto el ID de mi widget es HTML30 y
está ubicado antes del código &action, así mismo encontrar su ID único de
su widget, les recuerdo que cada widget tiene un ID único.
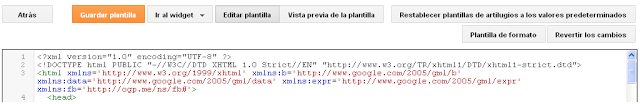
Ahora da un clic en “Plantilla” y después clic en “Editar HTML” y se te abrirá el editor HTML de tu plantilla, se
mostrara igual como la imagen que esta a continuación:
En este punto deberás presionar la combinacion de teclas “Ctrl+f” para que aparezca el buscador integrado en la
parte superior derecha de tu editor, debes esperar unos segundos hasta que se
muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar
los códigos correspondientes en el editor. Vamos a buscar el ID de nuestro widget, ponemos el ID que
encontramos en el diseño de nuestro blog y que les dije que lo copien y lo
peguen en su página de Word o su blog de notas. Copiamos nuestro ID, por
ejemplo mi ID es HTML30 y lo voy a buscar en mi Editor HTML de blogger, mire la
imagen a continuación:
Una vez que hayas encontrado el código en el Editor HTML de
tu plantilla se mostrara como la siguiente imagen
Tienes que desplegar todo el código, tal como lo muestro en
la siguiente imagen dando clic en la flecha que aparece a tu lado izquierdo.
Una vez hecho esto, les mostrar un código parecido al
siguiente:
<b:widget id='HTML30' locked='false' title=''
type='HTML'>
<b:includable
id='main'>
<!-- only display
title if it's non-empty -->
<b:if
cond='data:title != ""'>
<h2
class='title'><data:title/></h2>
</b:if>
<div
class='widget-content'>
<data:content/>
</div>
<b:include
name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div>
En este punto, es muy importante, insertar dos líneas de
código para realizar el truco de que se muestre su widget solo en la página
principal de su blog de blogger y no cuando se habrá cualquier post. Vamos a insertar dos códigos dentro del código que
encontraste, de los cuales serían los dos siguientes códigos
<b:if cond='data:blog.url == data:blog.homepageUrl'>
</b:if>
Y para hacerles más fácil en donde poner esos dos códigos,
les dejo mi ejemplo y miren el código que está marcado de color rojo, los
cuales son los dos códigos que van hacer ubicados en diferentes secciones a
continuación:
<b:widget
id='HTML30' locked='false' title='' type='HTML'>
<b:includable
id='main'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- only display
title if it's non-empty -->
<b:if
cond='data:title != ""'>
<h2
class='title'><data:title/></h2>
</b:if>
<div
class='widget-content'>
<data:content/>
</div>
<b:include
name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
Eso es todo, ahora dale un clic en “Guardar plantilla” y
abre tu página principal de blogger y luego cualquier post de blog y ya no se
mostrara el widget que quisiste ocultarlo. Recuerda hacer este truco para cada widget que quieras
ocultar.
Si Necesitas ayuda pregunta! no duden en hacérmelo saber y de
inmediato les responderé.





.PNG)

0 comentarios:
Publicar un comentario